侧边栏添加信息统计小工具【美化教程】
有两种方式:
(方式一)在主题目录下创建widget-websitestat.php文件,然后把下面的php代码添加进去。
代码:
方式二)本站已经创建好文件,免去了你自己创建文件,在文章末尾处“资源下载”下载文件,然后上传到主题目录下即可。
2、在主题目录下functions.php文件,添加下面的函数代码即可。
//添加站点统计小工具
include("widget-websitestat.php");3、在网站后台—》主题设置—》自定义代码—》自定义CSS样式,添加下面的CSS代码,主题没有自定义CSS样式的,在主题目录下style.css添加即可。
/*统计小模块*/
.widget_Websitestat h3{font-weight:700;}.widgest-boys{overflow:hidden;}.widgest-boys .widgest-bg{margin: 4px; background-size: cover; background-repeat: no-repeat; background-position: center center; cursor: pointer; border-radius: 8px;}.widgest-boys .widgest-main{align-items: center; place-content: flex-start space-around; display: flex;}.widgest-boys .widgest-meat{display: block; margin-block-start: 1em; margin-block-end: 1em; margin-inline-start: 0px; margin-inline-end: 0px; color: rgb(255, 255, 255); font-weight: 700 !important; line-height: 1.5 !important;}.widgest-bg:not(article){transition: all 0.3s;}.widgest-bg:not(article):hover{transform: translateX(-10px);}
/*图片路径设置*/
.widgest-bg1{background-image: linear-gradient(rgba(0, 0, 0, 0.2), rgba(0, 0, 0, 0.2)),url(https://www.cunshao.com/666666/meihua/img/202265214415536a8ec8a13632762d0e984c674694de6f2533dc6e9_1.jpeg);}
.widgest-bg2{background-image: linear-gradient(rgba(0, 0, 0, 0.2), rgba(0, 0, 0, 0.2)),url(https://www.cunshao.com/666666/meihua/img/202265214415536a8ec8a13632762d0e984c674694de6f2533dc6e9_2.jpeg);}
.widgest-bg3{background-image: linear-gradient(rgba(0, 0, 0, 0.2), rgba(0, 0, 0, 0.2)),url(https://www.cunshao.com/666666/meihua/img/202265214415536a8ec8a13632762d0e984c674694de6f2533dc6e9_3.jpeg);}
.widgest-bg4{background-image: linear-gradient(rgba(0, 0, 0, 0.2), rgba(0, 0, 0, 0.2)),url(https://www.cunshao.com/666666/meihua/img/202265214415536a8ec8a13632762d0e984c674694de6f2533dc6e9_4.jpeg);}
.widgest-bg5{background-image: linear-gradient(rgba(0, 0, 0, 0.2), rgba(0, 0, 0, 0.2)),url(https://www.cunshao.com/666666/meihua/img/202265214415536a8ec8a13632762d0e984c674694de6f2533dc6e9_5.jpeg);}
.widgest-bg6{background-image: linear-gradient(rgba(0, 0, 0, 0.2), rgba(0, 0, 0, 0.2)),url(https://www.cunshao.com/666666/meihua/img/202265214415536a8ec8a13632762d0e984c674694de6f2533dc6e9_6.jpeg);}
.widgest-bg7{background-image: linear-gradient(rgba(0, 0, 0, 0.2), rgba(0, 0, 0, 0.2)),url(https://www.cunshao.com/666666/meihua/img/202265214415536a8ec8a13632762d0e984c674694de6f2533dc6e9_7.jpeg);}
.widgest-bg8{background-image: linear-gradient(rgba(0, 0, 0, 0.2), rgba(0, 0, 0, 0.2)),url(https://www.cunshao.com/666666/meihua/img/202265214415536a8ec8a13632762d0e984c674694de6f2533dc6e9_8.jpeg);}
.widgest-bg9{background-image: linear-gradient(rgba(0, 0, 0, 0.2), rgba(0, 0, 0, 0.2)),url(https://www.cunshao.com/666666/meihua/img/202265214415536a8ec8a13632762d0e984c674694de6f2533dc6e9_9.jpeg);}
.widgest-bg10{background-image: linear-gradient(rgba(0, 0, 0, 0.2), rgba(0, 0, 0, 0.2)),url(https://www.cunshao.com/666666/meihua/img/202265214415536a8ec8a13632762d0e984c674694de6f2533dc6e9_10.jpeg);}
.widgest-bg11{background-image: linear-gradient(rgba(0, 0, 0, 0.2), rgba(0, 0, 0, 0.2)),url(https://www.cunshao.com/666666/meihua/img/202265214415536a8ec8a13632762d0e984c674694de6f2533dc6e9_11.jpeg);}说明(非常重要):图片我是通过一张图片剪切成11张图片(有11个信息统计),然后通过CSS添加进去的。你可以自己剪切11张图片,然后按顺序添加进去,css中”widgest-bg1-widgest-bg11″都是按顺序好的,在url(图片链接路径)里面加,不懂的找留言或者联系我。
我用的剪切工具是在百度乱找的,呐!http://www.zuohaotu.com/cut-image.aspx就是这个。
剪切教程:
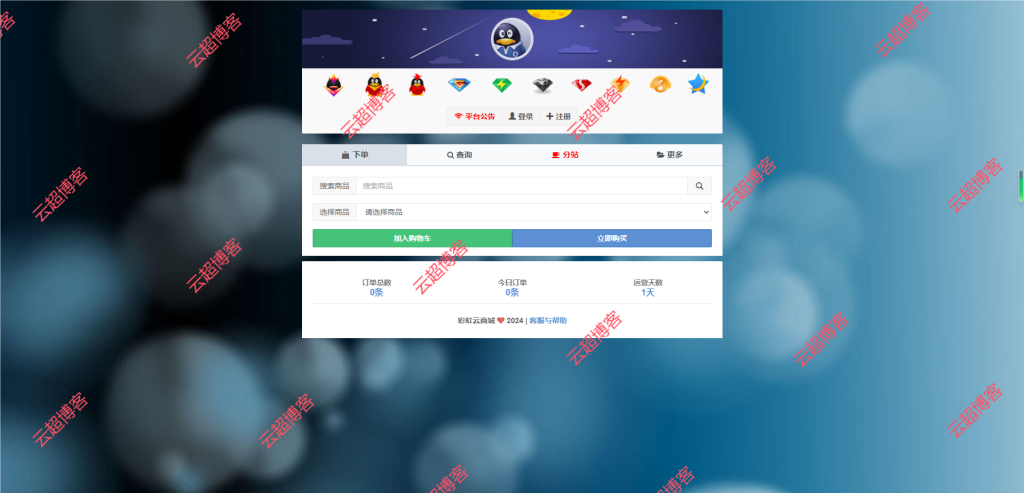
![图片[1]云超博客|云超资源|云超学习|源码资源|学习资料|资源分享|专注于优质资源分享!子比主题-侧边栏添加信息统计小工具【美化教程】云超博客|云超资源|云超学习|源码资源|学习资料|资源分享|专注于优质资源分享!云超博客](https://www.yunchaoxx.cn/wp-content/uploads/2025/03/b184d70d9f213749.jpg)
4、最后一步,在网站后台—》外观—》小工具—》WIIUII 网站统计,添加到侧边栏即可完成。
标题和建站时间自己填写。
![图片[2]云超博客|云超资源|云超学习|源码资源|学习资料|资源分享|专注于优质资源分享!子比主题-侧边栏添加信息统计小工具【美化教程】云超博客|云超资源|云超学习|源码资源|学习资料|资源分享|专注于优质资源分享!云超博客](https://www.yunchaoxx.cn/wp-content/uploads/2025/03/f3ac64762d213816-1.jpg)
![图片[3]云超博客|云超资源|云超学习|源码资源|学习资料|资源分享|专注于优质资源分享!子比主题-侧边栏添加信息统计小工具【美化教程】云超博客|云超资源|云超学习|源码资源|学习资料|资源分享|专注于优质资源分享!云超博客](https://www.yunchaoxx.cn/wp-content/uploads/2025/03/84597488a3213834-1.jpg)
© 版权声明
THE END






















暂无评论内容